# SCSS
Overdog fournit par défaut une base de dossiers et fichiers SCSS. Cette base est opinionated pour être utilisée avec SailorCSS, SSASS et la méthodologie BEM.
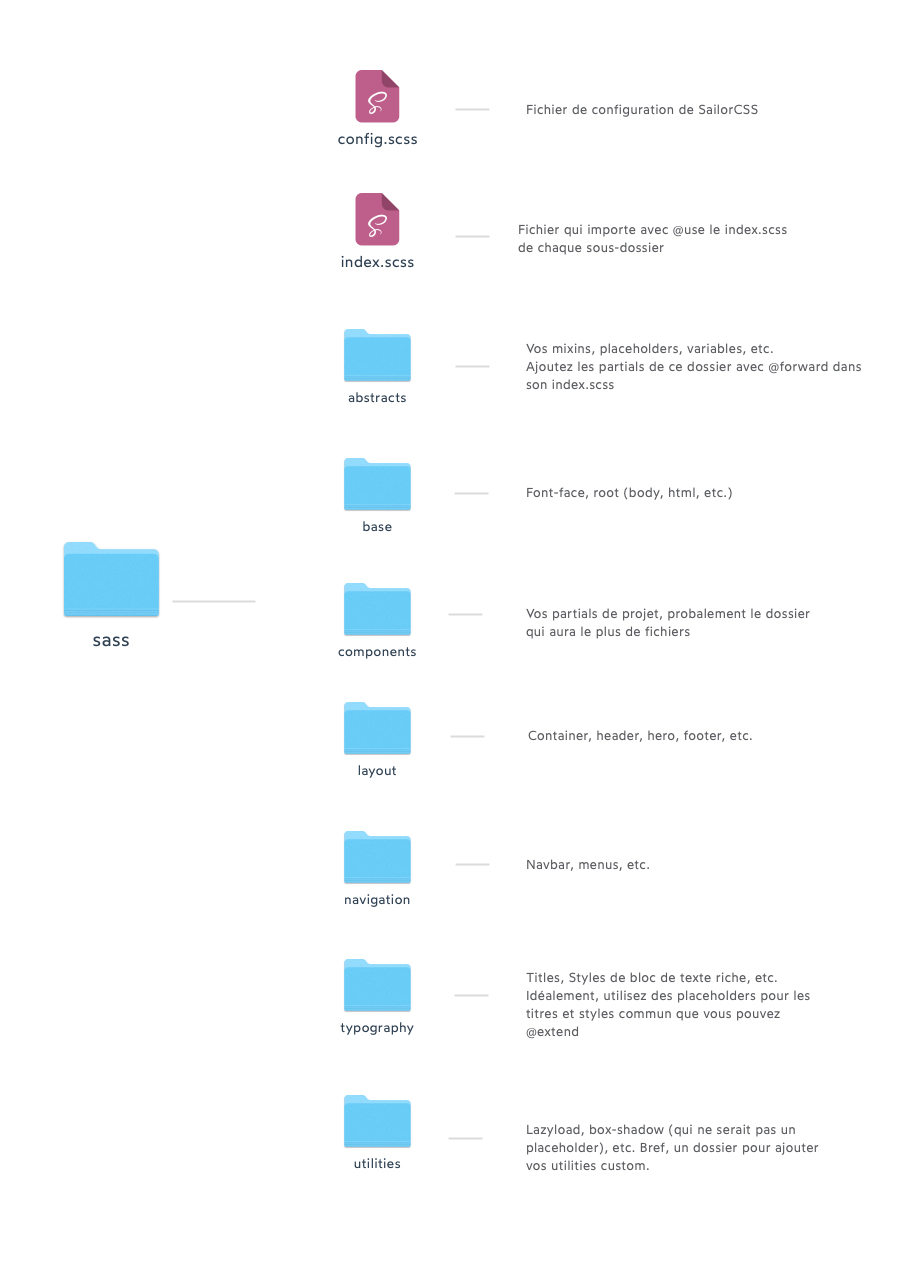
# Organisation des dossiers

# Ajout de vos partials
Chaque sous-dossier contient un fichier index.scss.
C'est dans ce fichier que vous ajoutez les partials de son dossier.
WARNING
Normalement, vous ne devriez pas avoir besoin d'importer des partials dans le fichier index.scss principal (celui à la racine du dossier SASS).
# Utilisation des mixins et placeholders
Pour utiliser un mixin ou un placeholder, vous devez importer son partial avec la règle @use. Notez que @use et @forward remplacent la règle @import qui est maintenant dépréciée en SASS.
La structure par défaut simplifie ce processus, puisque vous pouvez simplement @use le fichier hub de /abstracts. Voyez les exemples suivants :
# Mixins et placeholders provenant de SailorCSS
Voici un exemple pour utiliser n'importe quel mixin ou placeholder de SailorCSS. Vous pouvez consulter la documentation de SailorCSS pour plus d'information.
// @use sailorcss (once) at the top of your file and add a shorter namespace
@use "sailorcss" as s;
// You will need the namespace before mixins (not before placeholders)
.example-class {
@include s.fluid-font(sm, xl, 24px, 48px);
@extend %row-center-bottom; // placeholder flexbox de sailor
}
.other-class {
@include s.media-up(lg) {
font-size: 48px;
}
}
TIP
Vous n'avez pas besoin d'ajouter le namespace en avant d'un placeholder.
# Mixins et placeholders provenant de votre code
Pour utiliser vos mixins et placeholders, provenant probablement de partials dans le dossier abstract, vous devez faire ceci :
// @use sailorcss (once) at the top of your file and add a shorter namespace
@use "../asbtracts" as a;
// You will need the namespace before mixins (not before placeholders)
.example-class {
@include a.mon-mixin()
}
.other-class {
@extend %title-02; // exemple de vos placeholders
}
← Mises à jour JS →